EasyEDA API
EasyEDA API Plug
Before reading this capture, please check EasyEDA Document Format first.
Why Need API
After route the PCB, you found out that you need to enlarge all tracks size a bit little, How? After route the PCB, you found out that all Vias' hole size is too small, How to fix this? How to create a board outline using code? EasyEDA API will let you control your designs in an easy way.
How to use API
How to find the plug entrance
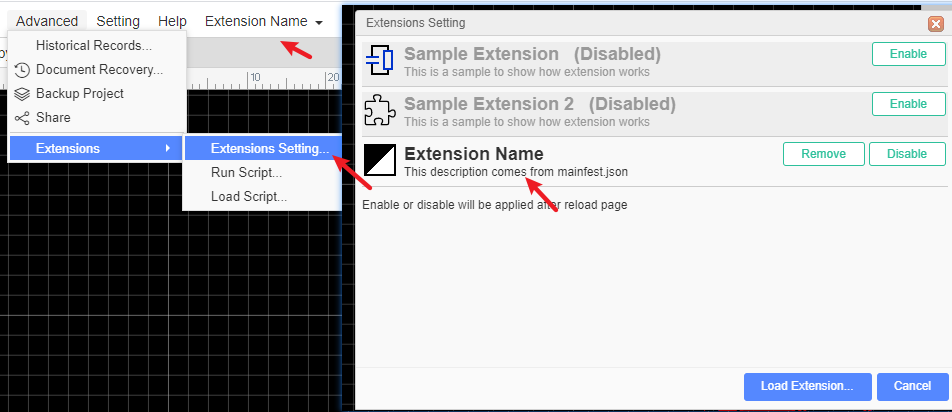
You can click ** > Advanced > Extensions Setting** on the top toolbar image as below.
Extensions Setting
You can enable or disable the default extensions, after enable, please reload the EasyEDA editor. We will give you a file about how to create an extensions soon. 
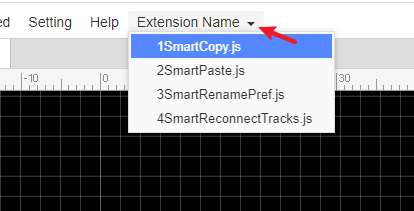
If you enable the Extension Name Extension, you will find a button on the tool bar like bellow image: 
You can check our github codes of this API via https://github.com/dillonHe/EasyEDA-Documents/tree/master/API/example/theme, check the manifest.json and main.js out, you will find out how to create an extension.
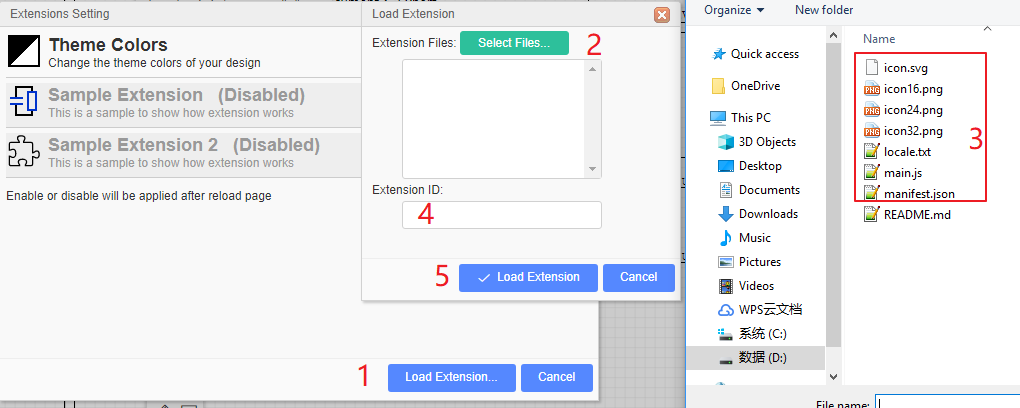
How to install an extension
- Click the Load Extension button
- Click the select file button
- Select All the files.
- Type a name
- Click the load button.
- Close EasyEDA editor and open it again.

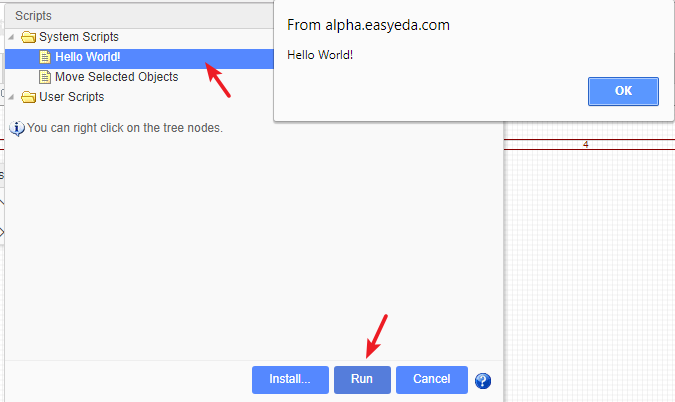
Scripts
If you just need some simple functions, you don't need to create an extension. You just need to create a single Javascipt file and keep it in this list.
- You can select the
Hello World, then click theRunbutton, the response as below image. - You can select some items, then try
Move Selected Objects. - You can install your own scripts, then they will show on User Scripts.

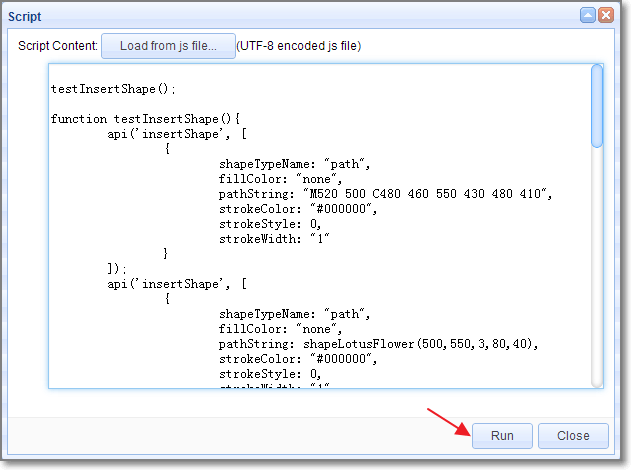
Run Script code
In some case, you just need to run the function one time, such as create a user define board outline in codes, changing the Track width, change the hole size etc. You can use this way. 
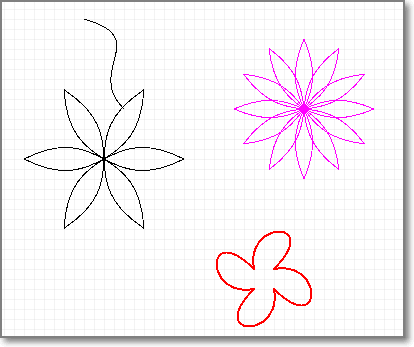
example 1 Art You can open an empty schematic and copy this example javascript codes to the text box to run a test. After clicking the Run button, you will see bellow art image. 
testInsertShape();
function testInsertShape(){
api('insertShape', [
{
shapeTypeName: "path",
fillColor: "none",
pathString: "M520 500 C480 460 550 430 480 410",
strokeColor: "#000000",
strokeStyle: 0,
strokeWidth: "1"
}
]);
api('insertShape', [
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeLotusFlower(500,550,3,80,40),
strokeColor: "#000000",
strokeStyle: 0,
strokeWidth: "1"
},
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeLotusFlower(700,500,6,70,30),
strokeColor: "#ff00ff",
strokeStyle: 0,
strokeWidth: "1"
},
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeFlower2(660,670,4, 14,-Math.PI/4, 63.246,-0.32175, 84.85,Math.PI/4),
strokeColor: "#cccc00",
strokeStyle: 0,
strokeWidth: "2"
}
]);
}
/** Lotus shape path */
function shapeLotusFlower(cx,cy,n,r,r2){
var pathD = '', angle, angle2, x, y, x2, y2;
function p(x,y){
return (x+cx)+' '+(y+cy);
}
for(var i=0; i<n; i++){
angle = i * Math.PI / n;
angle2 = (i / n + 0.5) * Math.PI;
x = r * Math.cos(angle);
y = r * Math.sin(angle);
x2 = r2 * Math.cos(angle2);
y2 = r2 * Math.sin(angle2);
pathD += 'M'+p(x,y)
+'C'+p(x2,y2)+' '+p(-x2,-y2)+' '+p(-x,-y)
+'C'+p(x2,y2)+' '+p(-x2,-y2)+' '+p(x,y);
}
return pathD;
}
/** Petal shape path */
function shapeFlower2(cx,cy,n,r1,a1,r2,a2,r3,a3){
var pathD = '', angle, angle2, angle3, angle4, x, y, x2, y2;
function p(r,thi){
return (r * Math.cos(thi) + cx)+' '+(r * Math.sin(thi) + cy);
}
function polar(r,thi){
return {r:r,thi:thi};
}
for(var i=0; i<n; i++){
angle = i>0 ? angle4 : a1 + i * 2 * Math.PI / n;
angle2 = a2 + i * 2 * Math.PI / n;
angle3 = a3 + i * 2 * Math.PI / n;
angle4 = a1 + (i+1) * 2 * Math.PI / n;
pathD += (i>0 ? '' : 'M'+p(r1,angle))
+'C'+p(r2,angle2)+' '+p(r3,angle3)+' '+p(r1,angle4);
}
return pathD;
}2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
example 2 Change track width and via hole size You can open a PCB and copy this example javascript codes to the text box to run a test. After that, All tracks will be 10mil.
//you can get the EasyEDA json objects like https://gist.github.com/071d4680dcdbf6bf9dd6.git
//try to pen a pcb, then run bellow codes.
var json = api('getSource', {type: "json"}),
id;
for(id in json.TRACK){
if(json.TRACK.hasOwnProperty(id)){
json.TRACK[id].strokeWidth = api('edit.unitConvert', {type:'mil2pixel',value:10}); // 10mil
}
}
for(id in json.VIA){
if(json.VIA.hasOwnProperty(id)){
json.VIA[id].holeR = api('edit.unitConvert', {type:'mil2pixel',value:10}); // 10mil
}
}
api('applySource', {source: json, createNew: true});2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18