如何使用API
EasyEDA API 插件
在阅读此截图之前,请先查看 EasyEDA 文档格式。
为什么需要 API
在布线 PCB 后,您发现需要将所有轨道尺寸稍微放大一点,如何解决? 在布线 PCB 后,您发现所有过孔的孔尺寸都太小,如何解决? 如何使用代码创建电路板轮廓? EasyEDA API 将让您轻松控制您的设计。
如何使用 API
如何找到插件入口
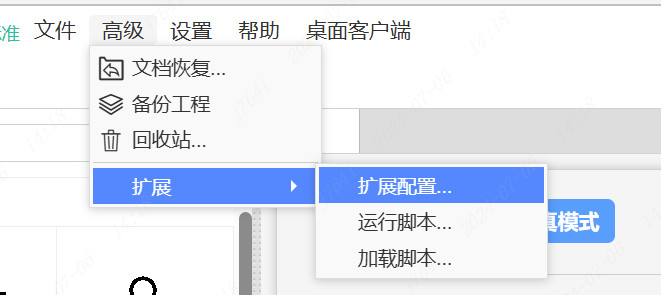
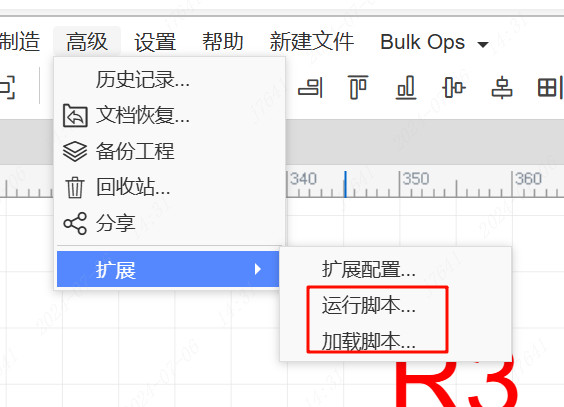
您可以单击顶部工具栏图像上的 顶部菜单 > 高级 > 扩展 > 扩展配置,如下所示。 
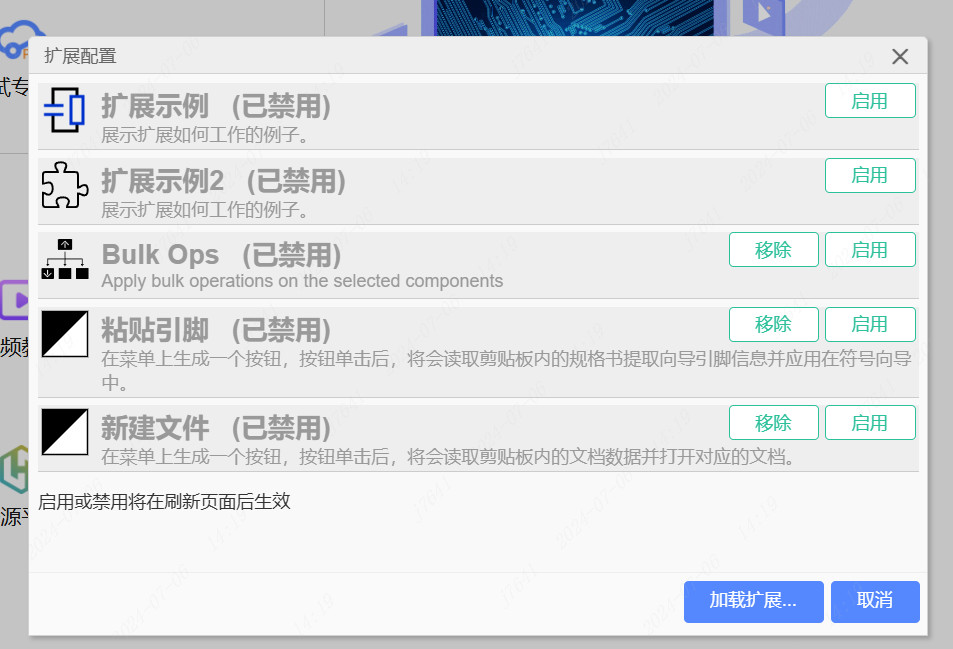
扩展设置
您可以启用或禁用默认扩展,启用后,请重新加载 EasyEDA 编辑器。我们将很快为您提供有关如何创建扩展的文件。

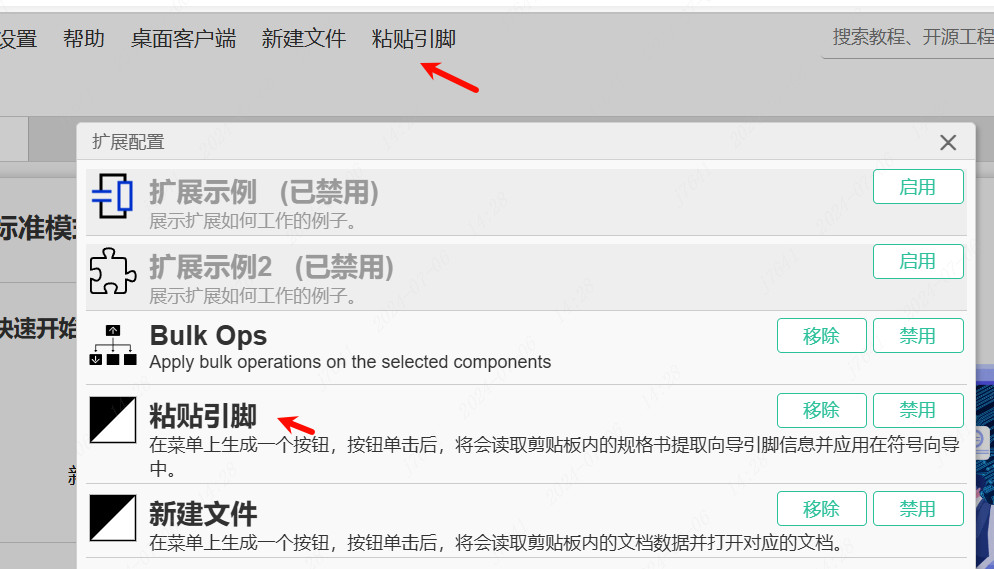
如果启用 粘贴引脚 扩展,您会在顶部菜单上看到一个菜单,如下图所示:

您可以通过https://github.com/dillonHe/EasyEDA-Documents/tree/master/API/example/theme查看我们此 API 的 github 代码,查看 manifest.json 和 main.js,您将了解如何创建扩展。
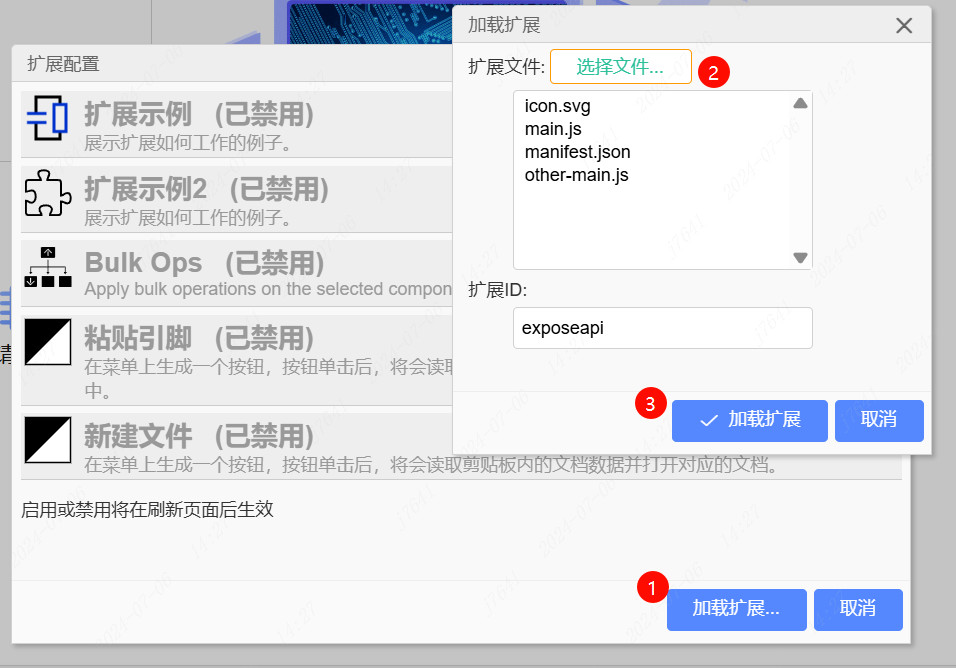
如何安装扩展
- 单击“加载扩展”按钮
- 单击“选择文件”按钮
- 选择所有文件。
- 输入名称
- 单击“加载”按钮。
- 关闭 EasyEDA 编辑器并再次打开。

脚本
如果您只需要一些简单的功能,则无需创建扩展。您只需要创建一个 Javascipt 文件并将其保存在此列表中即可。

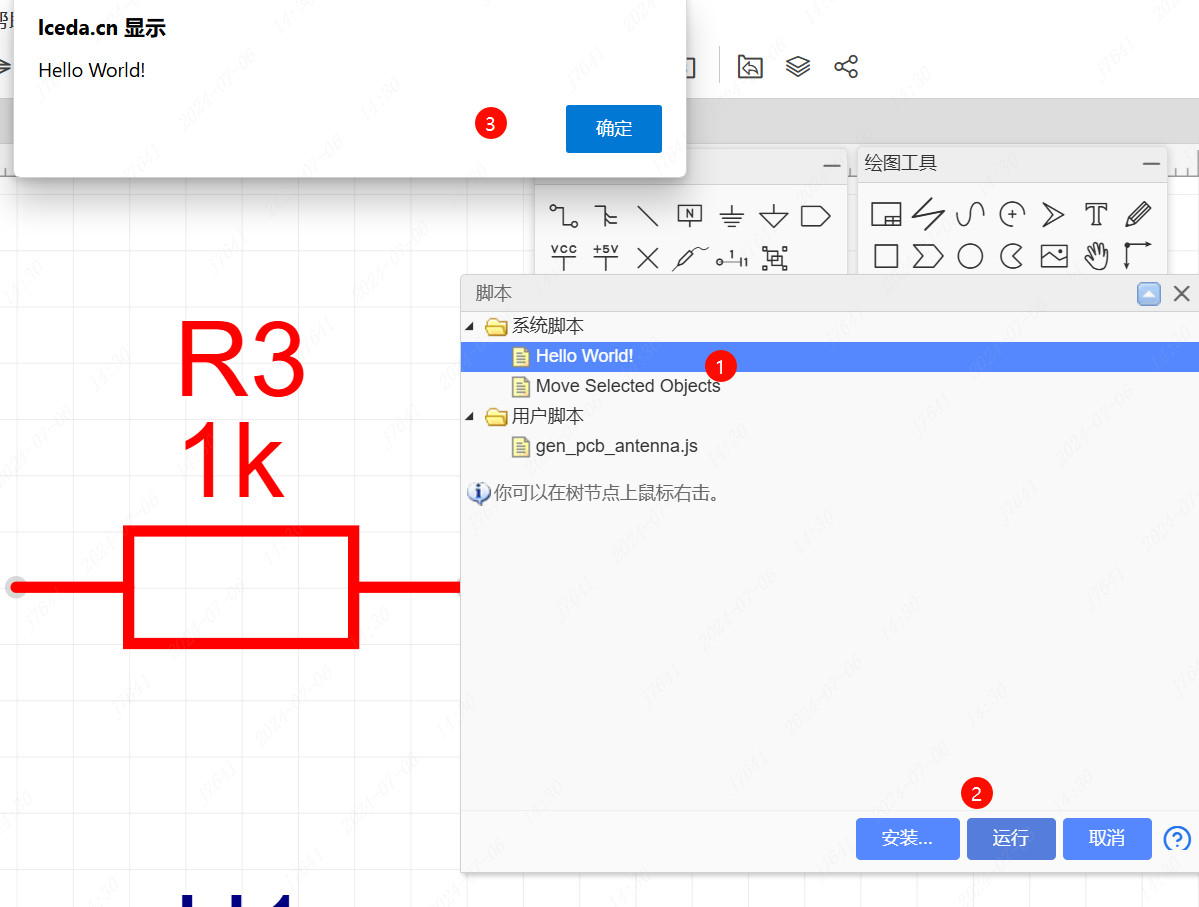
- 您可以选择
Hello World,然后单击Run按钮,响应如下图所示。 - 您可以选择一些项目,然后尝试
Move Selected Objects。 - 您可以安装自己的脚本,然后它们将显示在 User Scripts 上。

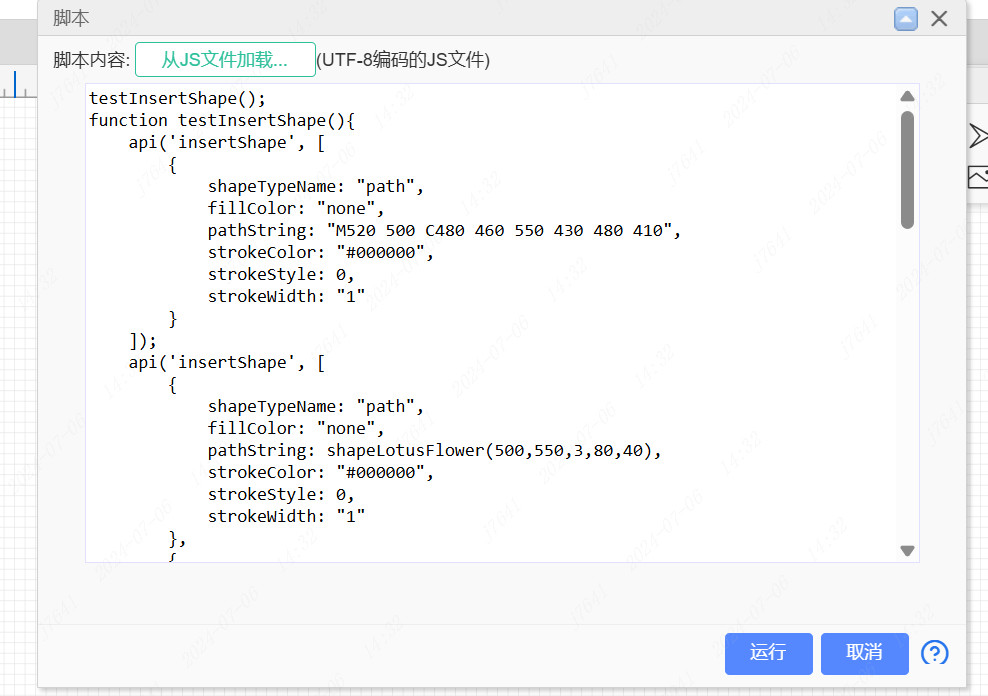
运行脚本代码
在某些情况下,您只需运行一次该功能,例如在代码中创建用户定义的电路板轮廓、更改轨道宽度、更改孔尺寸等。您可以使用这种方式。

示例 1 艺术 您可以打开一个空的原理图并将 此示例 javascript 代码 复制到文本框以运行测试。单击“运行”按钮后,您将看到以下艺术图像。

testInsertShape();
function testInsertShape(){
api('insertShape', [
{
shapeTypeName: "path",
fillColor: "none",
pathString: "M520 500 C480 460 550 430 480 410",
strokeColor: "#000000",
strokeStyle: 0,
strokeWidth: "1"
}
]);
api('insertShape', [
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeLotusFlower(500,550,3,80,40),
strokeColor: "#000000",
strokeStyle: 0,
strokeWidth: "1"
},
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeLotusFlower(700,500,6,70,30),
strokeColor: "#ff00ff",
strokeStyle: 0,
strokeWidth: "1"
},
{
shapeTypeName: "path",
fillColor: "none",
pathString: shapeFlower2(660,670,4, 14,-Math.PI/4, 63.246,-0.32175, 84.85,Math.PI/4),
strokeColor: "#cccc00",
strokeStyle: 0,
strokeWidth: "2"
}
]);
}
/** Lotus shape path */
function shapeLotusFlower(cx,cy,n,r,r2){
var pathD = '', angle, angle2, x, y, x2, y2;
function p(x,y){
return (x+cx)+' '+(y+cy);
}
for(var i=0; i<n; i++){
angle = i * Math.PI / n;
angle2 = (i / n + 0.5) * Math.PI;
x = r * Math.cos(angle);
y = r * Math.sin(angle);
x2 = r2 * Math.cos(angle2);
y2 = r2 * Math.sin(angle2);
pathD += 'M'+p(x,y)
+'C'+p(x2,y2)+' '+p(-x2,-y2)+' '+p(-x,-y)
+'C'+p(x2,y2)+' '+p(-x2,-y2)+' '+p(x,y);
}
return pathD;
}
/** Petal shape path */
function shapeFlower2(cx,cy,n,r1,a1,r2,a2,r3,a3){
var pathD = '', angle, angle2, angle3, angle4, x, y, x2, y2;
function p(r,thi){
return (r * Math.cos(thi) + cx)+' '+(r * Math.sin(thi) + cy);
}
function polar(r,thi){
return {r:r,thi:thi};
}
for(var i=0; i<n; i++){
angle = i>0 ? angle4 : a1 + i * 2 * Math.PI / n;
angle2 = a2 + i * 2 * Math.PI / n;
angle3 = a3 + i * 2 * Math.PI / n;
angle4 = a1 + (i+1) * 2 * Math.PI / n;
pathD += (i>0 ? '' : 'M'+p(r1,angle))
+'C'+p(r2,angle2)+' '+p(r3,angle3)+' '+p(r1,angle4);
}
return pathD;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
示例 2 更改轨道宽度和通孔尺寸 您可以打开 PCB 并将 此示例 javascript 代码 复制到文本框以运行测试。之后,所有导线都将为 10mil。
//you can get the EasyEDA json objects like https://gist.github.com/071d4680dcdbf6bf9dd6.git
//try to pen a pcb, then run bellow codes.
var json = api('getSource', {type: "json"}),
id;
for(id in json.TRACK){
if(json.TRACK.hasOwnProperty(id)){
json.TRACK[id].strokeWidth = api('edit.unitConvert', {type:'mil2pixel',value:10}); // 10mil
}
}
for(id in json.VIA){
if(json.VIA.hasOwnProperty(id)){
json.VIA[id].holeR = api('edit.unitConvert', {type:'mil2pixel',value:10}); // 10mil
}
}
api('applySource', {source: json, createNew: true});1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18